前言
这两天给网站加了个 QQ 登录,加上 Git 主题的微信登陆和 WordPress 自带的邮箱登陆,目前网站一共有三种登录方式
下面简单记录一下 QQ 登录的设置过程
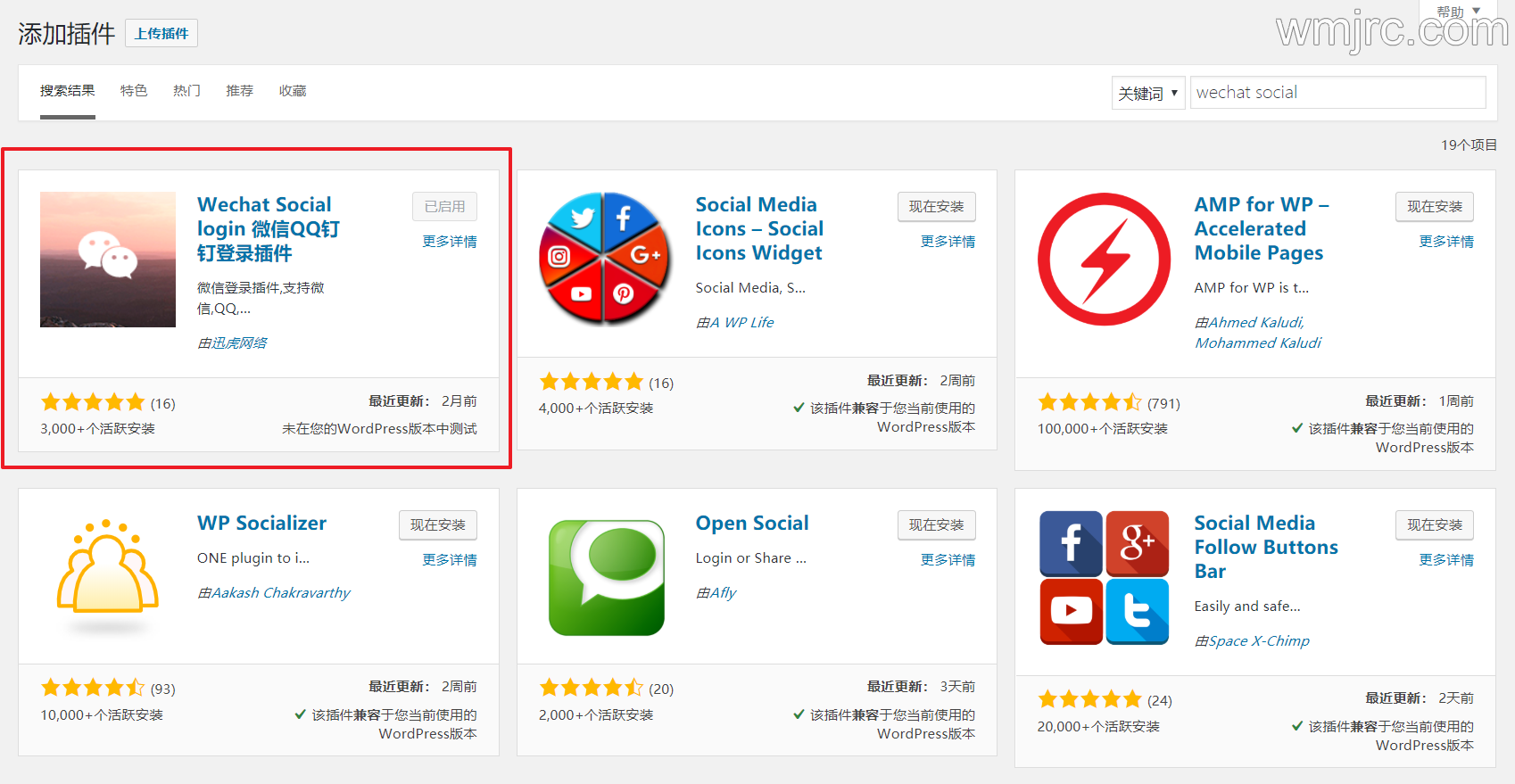
有个最简单的方法,就是安装 Wechat Social 插件
Wechat Socail 免费版自带了 QQ、微信、钉钉、微博、Github 登录,并且使用的是他们的接口,不需要自己申请,效果也还是很不错的
但是毕竟接口都是人家的,万一人家那边出了什么问题,这边用户资料什么的就全完了,所以最好还是自己搞一个
步骤
其实步骤很简单,先申请 QQ 互联开发者认证,在找一个调用接口的插件,我这里还是用的 Wechat Social,根据调用插件上的回调地址在 QQ 互联上创建网站应用,审核通过后将 APP ID 和 APP Key 填写到插件里面即可
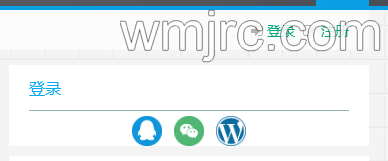
步骤很简单,但还是有些小问题,因为我不会网页方面的代码,Git 主题自带的微信登录和 QQ 登录一起放在登陆界面,所以我最终还是选择了小工具实现,最终的形式就是本站这样
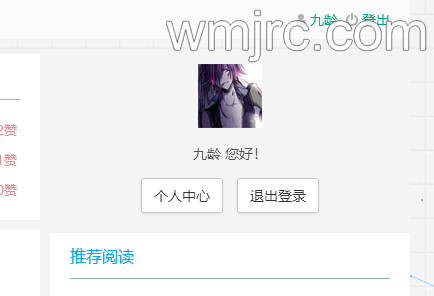
这里还使用了另一款插件来实现登陆后隐藏登陆选项,并显示部分个人信息
插件的使用参照这篇文章
通过这款插件,将登录小工具只对未登录用户显示,用户信息小工具只对登录用户显示,这样就一定程度上优化了登录过程体验
后记
QQ 登录已经实现,但还是有一点小问题:QQ 头像不能自动获取并设置成用户头像;通过小工具实现的 QQ 登录只能返回特定页面,而不能返回到登陆前页面。
这两个问题影响并不大,留待以后再慢慢解决