WordPress 的一些主题的回复可见功能或是付费可见等功能是不支持短代码的,也就不支持代码高亮,如果我们想强行支持代码高亮也不是没有方法,下面为大家介绍一个简单粗暴且不需要编程基础的方法
我们知道代码高亮就是给特定的代码语句上色,而给文本上色可以通过内联 CSS 样式,例如这句代码是将文本设置为蓝色:
<div style="color: blue;">蓝色字体</div>
或者 font 标签来设置,例如这句代码是将文本设置为红色:
<span style="color: red;">红色字体</span>
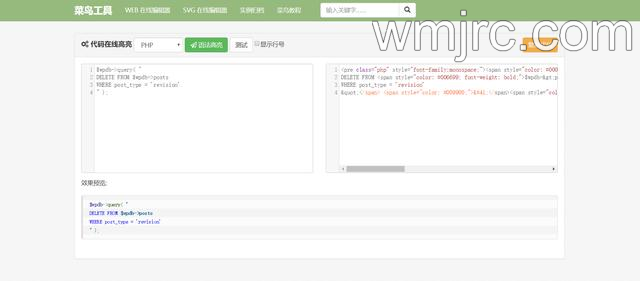
但一个一个设置显然很麻烦,其实有很多在线工具帮我们批量实现这一操作,比如代码在线高亮|菜鸟工具
以下面这段清除 WordPress 历史版本的代码为例
$wpdb->query( ”
DELETE FROM $wpdb->posts
WHERE post_type = ‘revision’
” );
DELETE FROM $wpdb->posts
WHERE post_type = ‘revision’
” );
选择语言然后点击代码高亮,效果是这样的
在 WordPress 文本编辑模式,将生成的代码复制粘贴进去就行了,效果如下
$wpdb->query( ” DELETE FROM $wpdb->posts WHERE post_type = ‘revision’ ” );